Mozilla Observatory GitHub Action
The Mozilla Observatory is a security tool designed to teach developers how to secure their sites.
This GitHub action is designed to help integrate it into your CI/CD workflow, to help raise awareness, and automate some security best practices.
The action is available on Github Marketplaces here: GitHub Observatory Action
Example
Quick Vercel Deploy
We can begin quickly by creating a NextJS site and deploying it to Vercel using their automated deploy system
Setup the GitHub Action
Once the site is live, we can add a github action to the created repository:
# ../.github/workflows/deploy.yml
name: 'web-security'
on:
deployment_status:
jobs:
deployment_status:
runs-on: ubuntu-latest
if: github.event.deployment_status.state == 'success'
steps:
- uses: actions/checkout@v2
- name: Test Observatory
uses: simonireilly/observatory-github-action@v0.0.1-alpha
id: observatory
with:
web_host: ${{ github.event.deployment_status['target_url'] }}
- name: Create commit comment
uses: peter-evans/commit-comment@v1
with:
body: '# Deployment Status _${{ github.event.deployment_status.state }}_ ${{ steps.observatory.outputs.observatory-report }}'
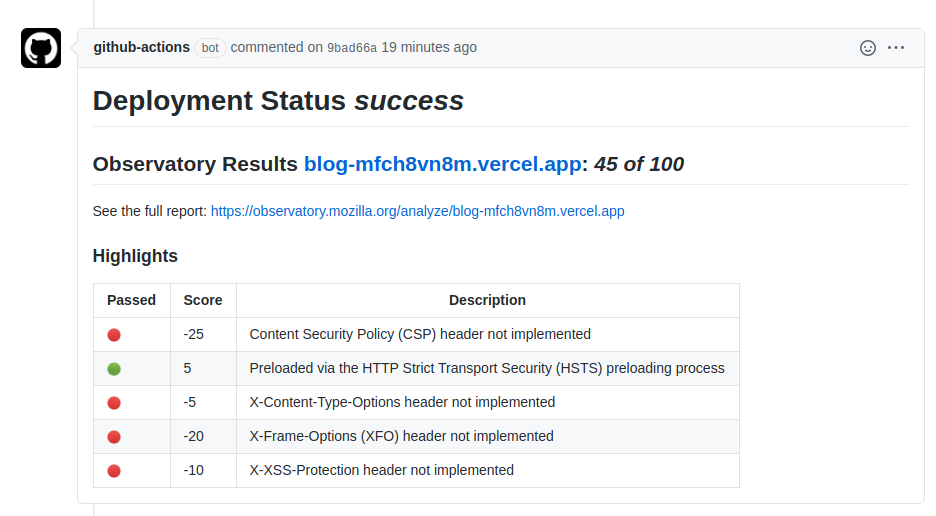
Now we can create a new Pull Request for this and see it running on GitHub.

Add Secure Headers
Great, so we have security in our CI/CD.
We can make use of the report link to get a full list of recommendations for security best practices. To implement these, we can use next-secure-headers.
yarn add next-secure-headers
Then into the next.config.js we can put some secure headers and re-deploy that application:
// ../next.config.js
const { createSecureHeaders } = require("next-secure-headers");
module.exports = {
async headers() {
return process.env.NODE_ENV === 'production' ? [
{
source: "/(.*)",
headers: createSecureHeaders({
contentSecurityPolicy: {
directives: {
defaultSrc: [
"'self'",
String(process.env.NEXT_PUBLIC_SEARCH_URL),
"https://vitals.vercel-insights.com/v1/vitals"
],
styleSrc: ["'self'", "'unsafe-inline'"],
imgSrc: ["'self'"],
baseUri: "self",
formAction: "self",
frameAncestors: true,
},
},
forceHTTPSRedirect: [
true,
{
maxAge: 60 * 60 * 24 * 4,
includeSubDomains: true
}
],
referrerPolicy: "same-origin",
}),
},
] : [];
},
};
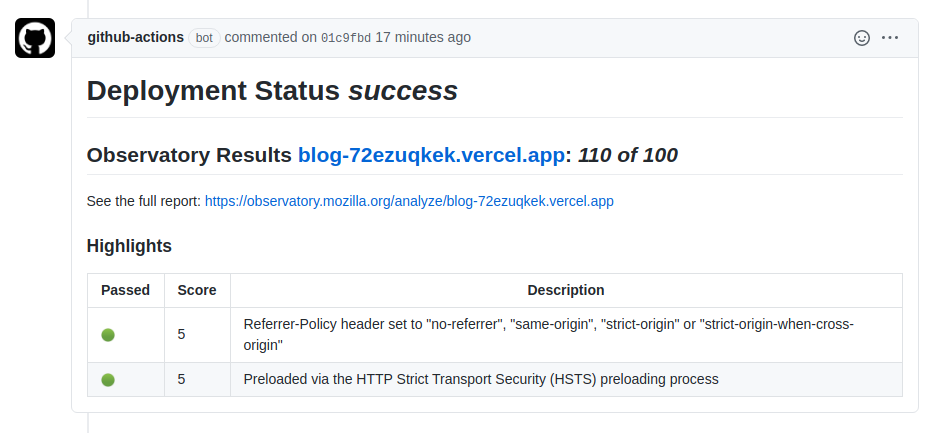
We get preview deploys, and the github action intercepts the target_url to ensure we can test security on only our branch.

Now we can see that we are getting a much better outcome.
Additionally we can leave this action in place, preventing security regressions, and helping everyone we collaborate with to understand some of the security best practices that matter to us.